小程序+APP开发部署
2023年9月23日
小程序+APP开发部署
本本主要是记录微信小程序开发环境搭建,开发常见问题及解决方案和打包上传发布.
开发框架介绍:
- JEECG-BOOT 一款优秀的低代码开源平台
- Uniapp 非常好用的多端开发框架,可以使用一套代码开发小程序,H5,安卓App,IOS等
开发工具介绍:
- IDEA2018.3
- HBuilder X3.4.18
- 微信开发者工具
必备环境:
- 阿里云服务器(Ubuntu)
- 备案域名(xiaozhuo.top)
- 微信开发者账号
- Uniapp开发者账号
一. Uniapp环境准备
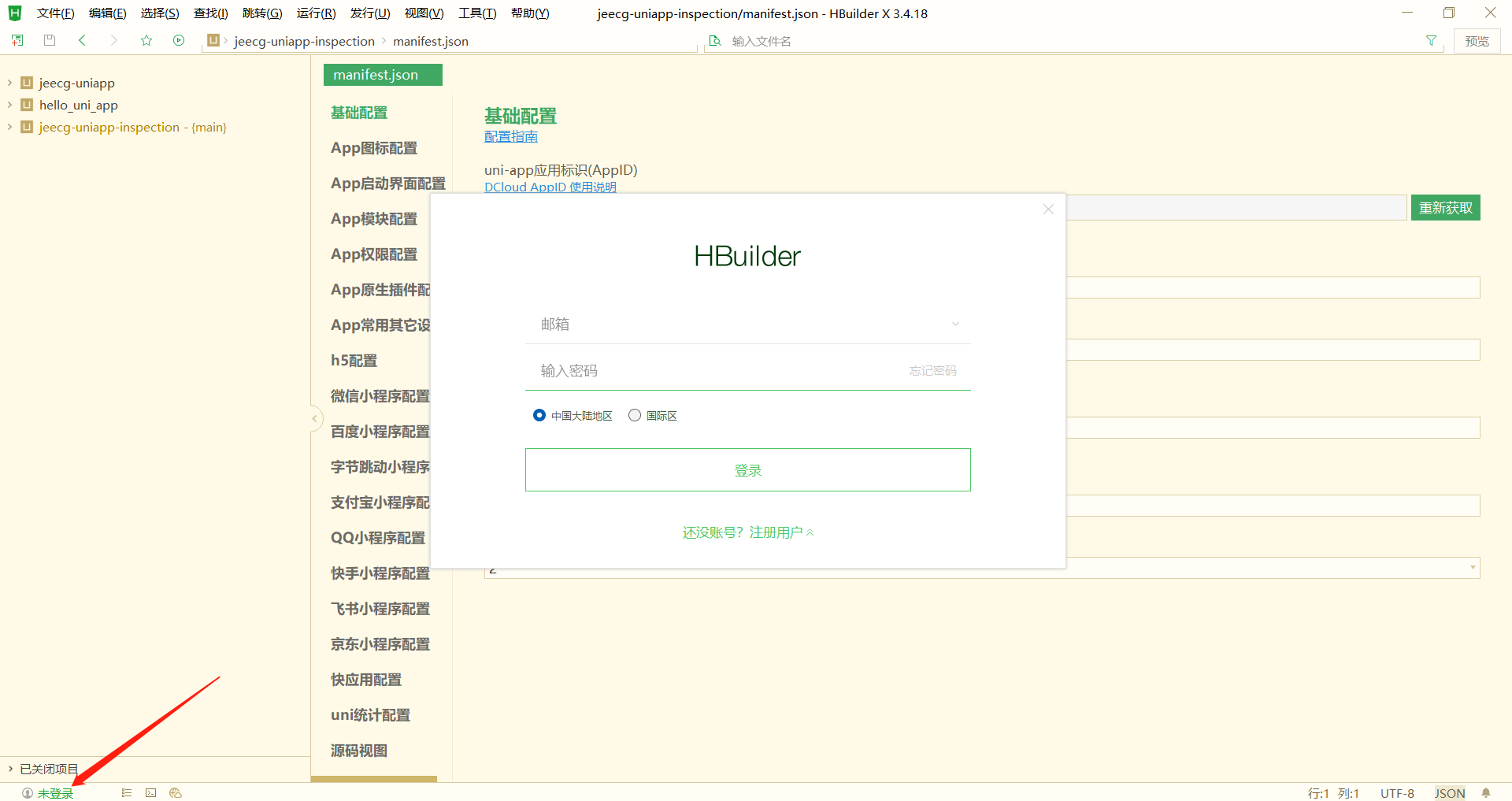
在HBuliderx中登录

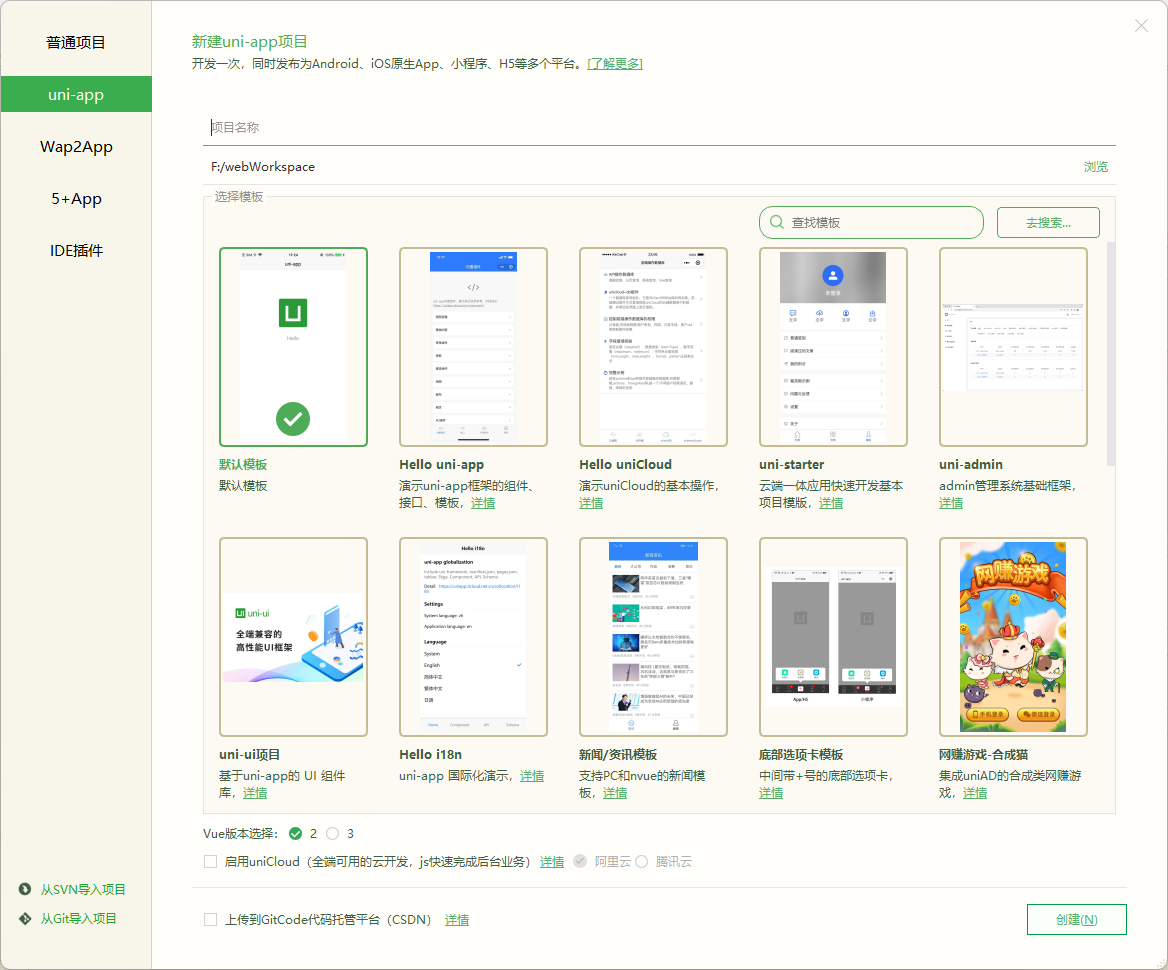
- 创建项目
可以使用uniapp自带的模板,也可用使用自己已有的模板

- 获取uni-app的应用标识(AppId)

这些步骤完成后,项目即可在浏览器中运行
二. 微信小程序开发环境

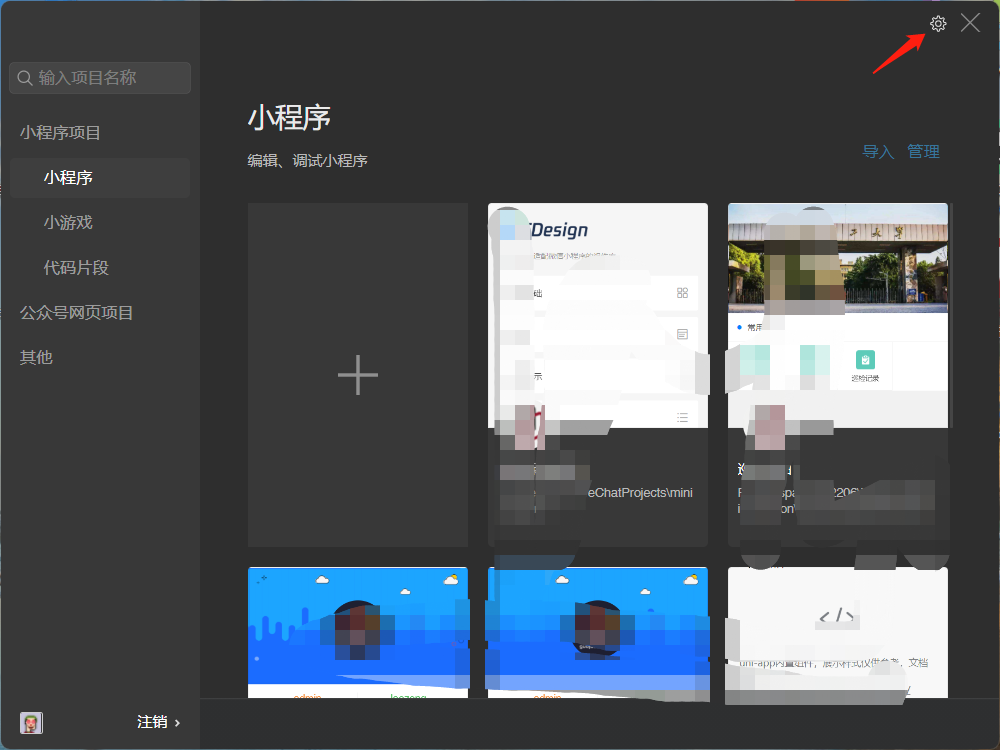
- 安全设置

代理-->使用系统代理
安全-->打开服务端口
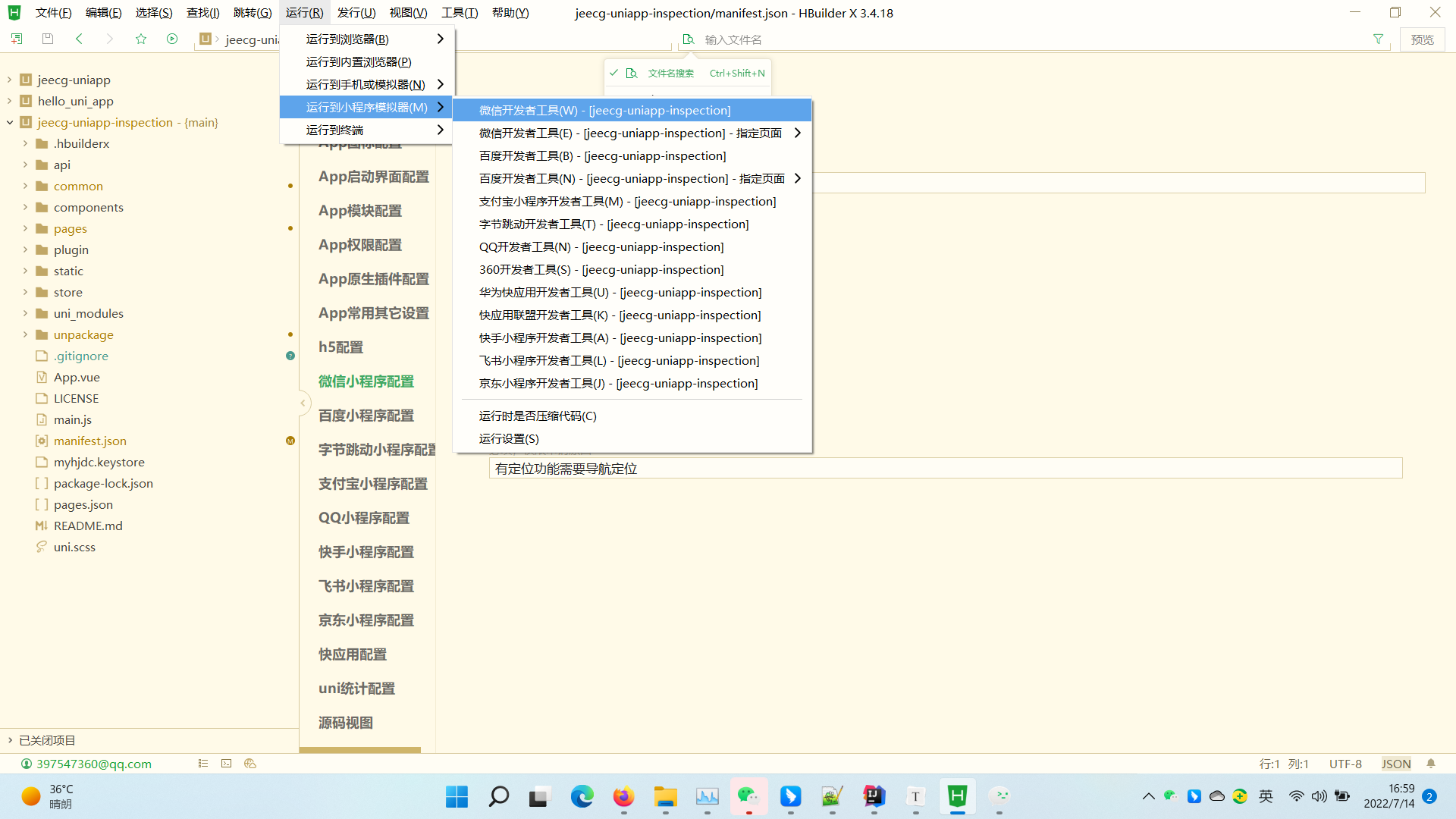
- 启动项目

这些步骤执行完后可以在微信开发者工具中运行项目了,并且修改了代码后会将编译后的代码同步给微信开发者工具
三. 配置HTTPS和WSS
因为微信小程序上线必要使用域名备案的HTTPS和WSS请求,所以我们将后台应用部署到服务器后必须能使用https请求.
阿里云或腾讯云申请域名并工信部和公安备案
达成了上面部分才能往下继续,以我的域名xiaozhuo.top为例
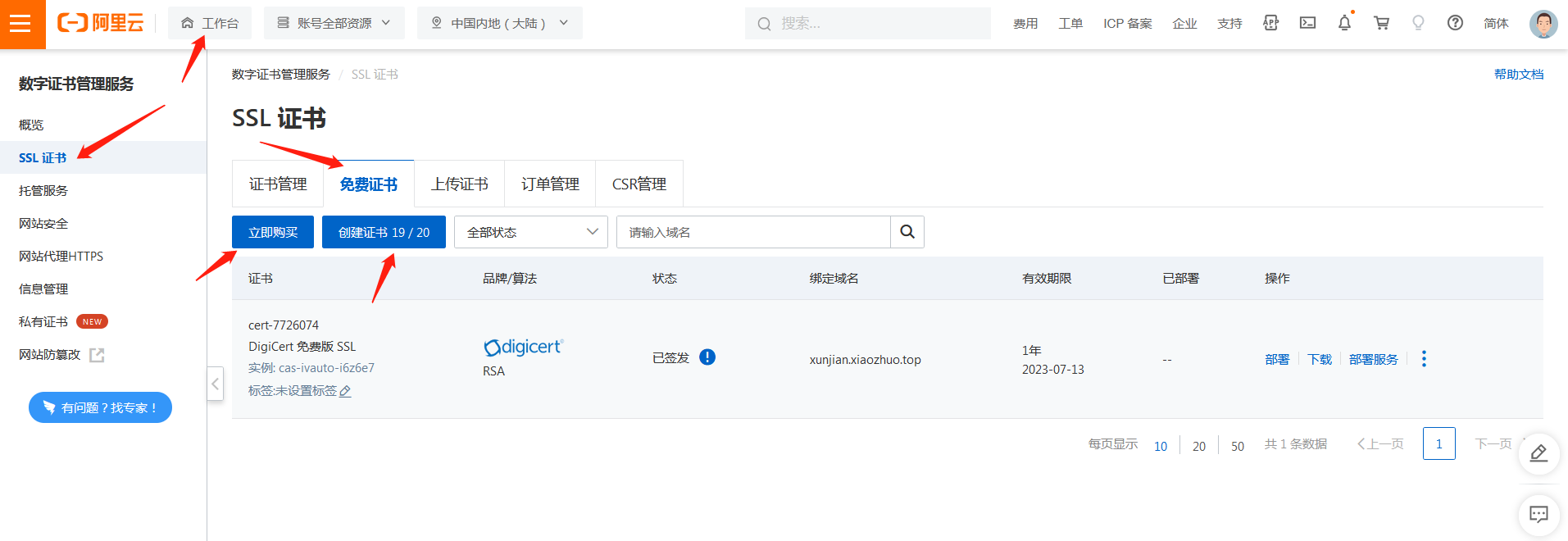
1.申请SSL证书

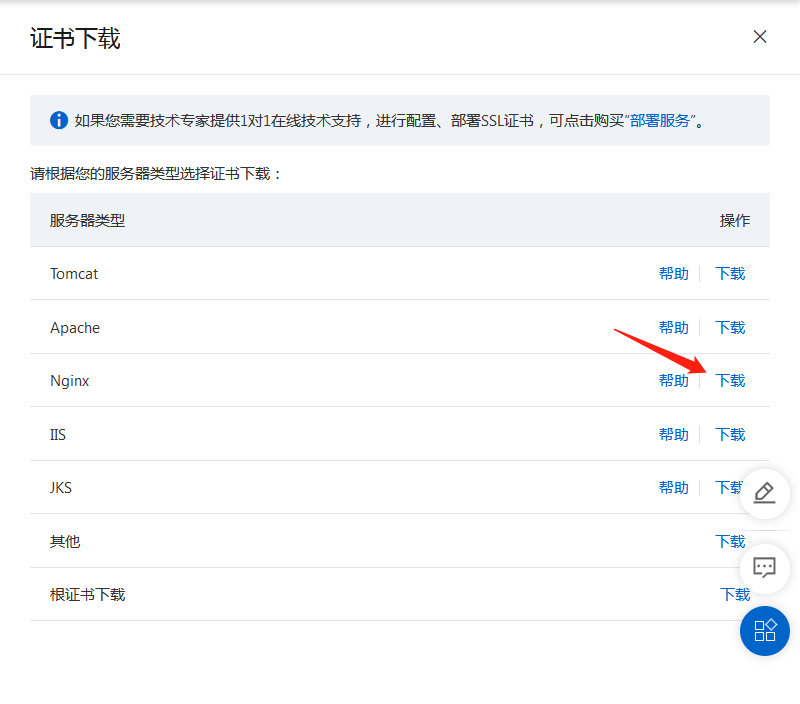
2.下载证书

3.解压上传证书到服务器
我的文件名为cert.pem和cert.key上传的地址为/etc/nginx/cert目录下,没有的可以自己创建目录
4.配置nginx配置文件
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
# HTTPS server
#
server {
listen 443 ssl;
server_name xunjian.xiaozhuo.top;
#证书的存放路径
ssl_certificate cert/cert.pem;
ssl_certificate_key cert/cert.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
#https请求相关的配置
location ^~ /jeecg-boot {
proxy_pass http://xxxx/jeecg-boot/;
proxy_set_header Host 127.0.0.x;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题
location / {
root html/xunjian/dist;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=$1 last;
break;
}
}
#wss相关的websoccket配置
location /jeecg-boot/websocket {
proxy_http_version 1.1;
proxy_pass http://xxxx;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_read_timeout 3600s;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}
5.配置完成后重启Nginx
nginx -t #检查配置文件是否正确,不通过则说明配置有问题
service nginx restart
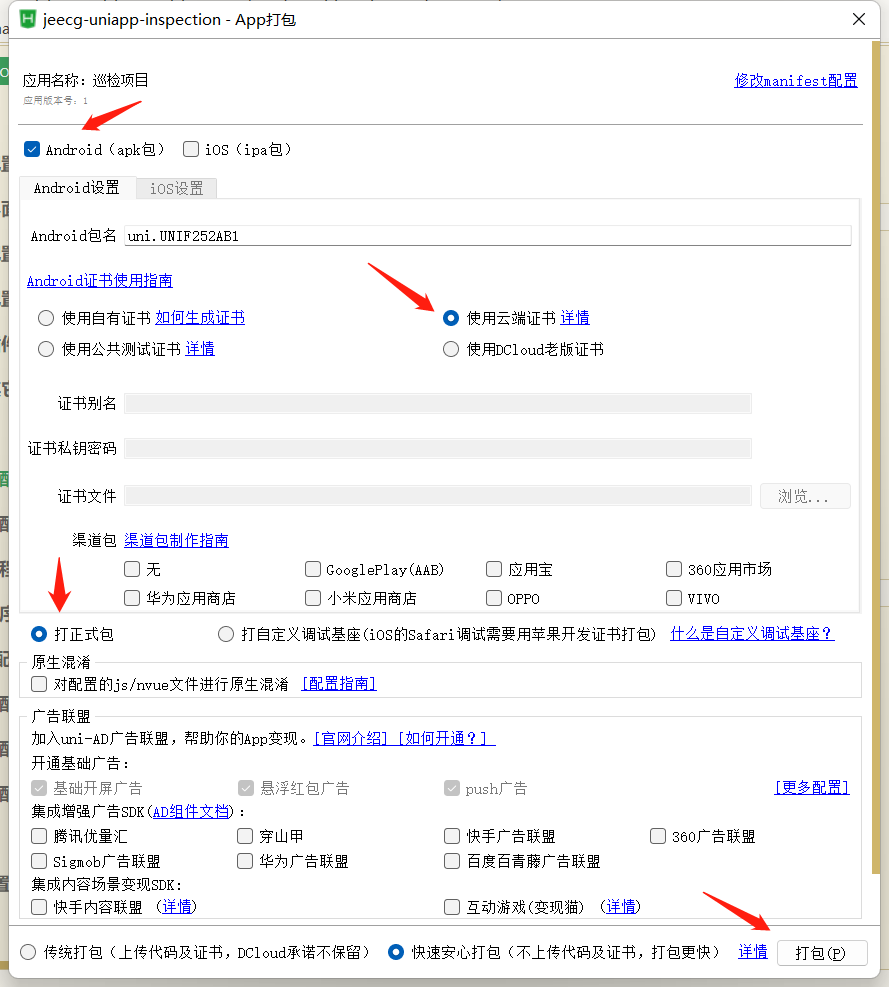
四.打包安卓App
项目开发完成后可以直接打包成安卓App,此处不涉及到广告和应用推广渠道,直接使用云打包的方式

第一次云打包进度到了40%直接退出,原因是HBuilderX这个软件没有更新到最新版本
打包时间较长,一般都在半个小时左右,所以耐心等待,打包完成后会在unpackage/release/apk目录下生成一个apk文件
五.小程序发布
小程序发布首先要进入微信公众平台,扫码登录到小程序中,然后进行相关配置
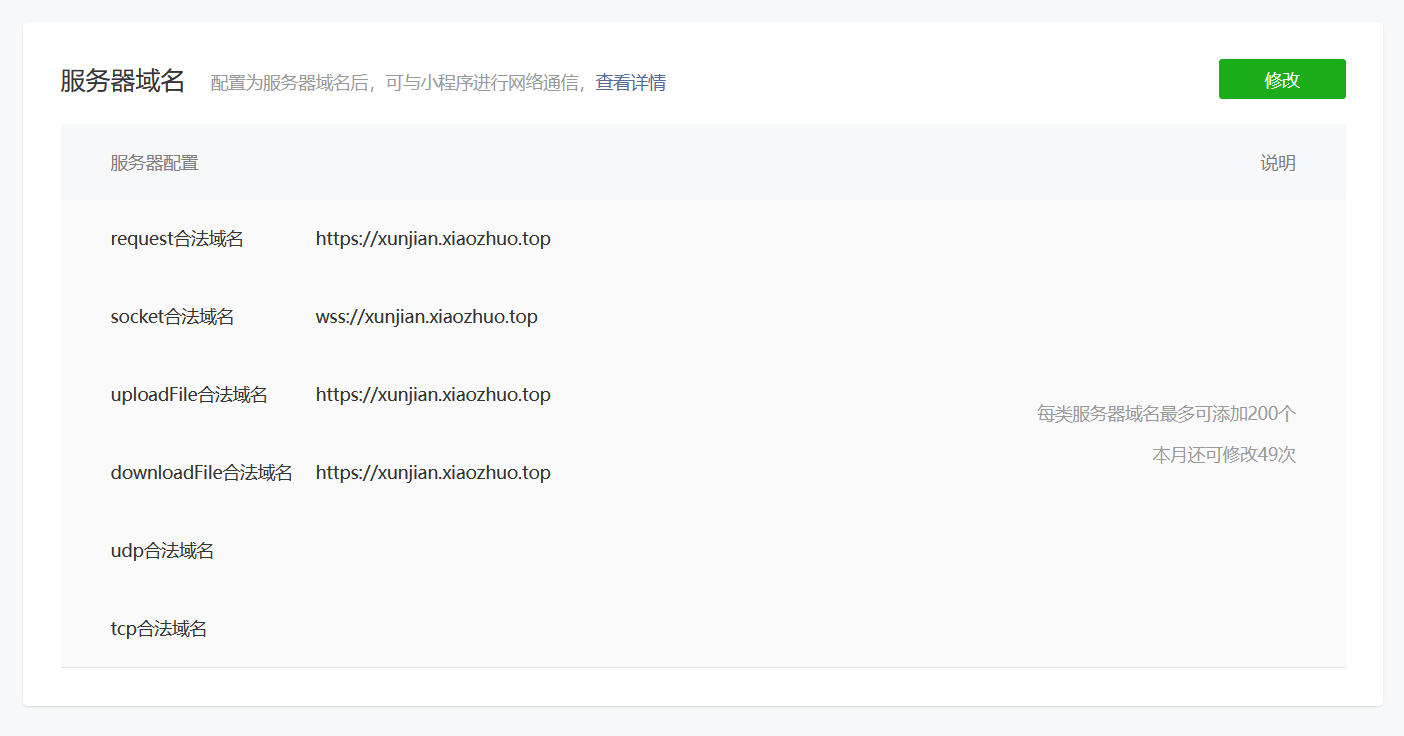
1.配置服务器域名
开发-开发管理-开发设置-服务器域名中进行配置

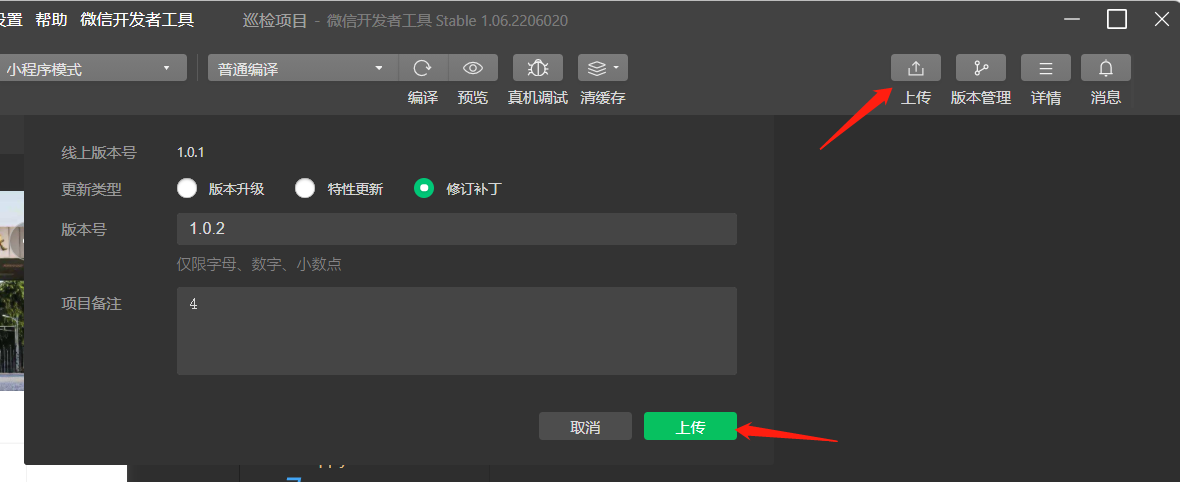
2.上传版本
微信开发者工具-上传-填写版本信息

3.提交审核
微信公众平台-管理-版本管理-开发版本-提交审核

审核时间有点长需要耐心等待,审核完成后即可发布,第一次提交前需要填写一个用户隐私告知书,按照模板填写即可